
Webサイト構築の流れをマスターしよう!初心者向け5つのステップ

「Webサイトを作りたいけど、何から始めればいいか分からない…」
「専門用語が多くて、難しそう…」
そんな風に感じているあなたも大丈夫!
この記事では、Webサイト構築の基礎知識から具体的な手順までを、初心者の方にも分かりやすく解説していきます。この記事を読み終える頃には、Webサイト構築の全体像をつかめるはず!
ステップ1 プロジェクトを立ち上げる
Webサイト構築の第一歩は、作りたいサイトの目的と種類を明確にすることです。
家づくりに例えるなら、どんな家に住みたいかを決めるようなもの。
広々としたリビングのある家に住みたいのか、それとも駅近の便利なマンションに住みたいのか。
目的やライフスタイルによって、最適な家は異なりますよね。Webサイトも同じです。
まずは、あなたのサイトを通じて何を達成したいのか、どんな人に情報を届けたいのかを明確にしましょう。

1-1 目的とターゲットを明確にする
まず初めに考えるべきことは、「何のためにサイトを作るのか」という目的です。
目的が曖昧なまま進めると、サイトの方向性が定まらず、後工程にも影響が出てしまいます。
「何のために」「誰に」「何を伝えたいのか」を明確にすることで、デザインやコンテンツの方向性が決まってきます。
1-2 目的に合わせたサイトを選ぶ
目的やターゲットが決まったら、それに合ったサイトの種類を選びます。
例えば、企業のサービス紹介ならコーポレートサイト、商品を販売するならECサイト、情報発信がメインならブログ形式など、目的に応じた最適なサイトを選びましょう。
1-3 コンセプトを決定する
サイトの種類・目的・ターゲットをもとに、Webサイトのコンセプトを決めます。
このコンセプトはプロジェクトの基本方針であり、今後の設計、コンテンツ制作、デザインのすべてにおいて方向性を示すものとなります。 後々コンセプト変更することがないよう、関係各所との認識のすり合わせをしっかりと行い、同意を得たうえで進めることが大切です。
ステップ2 サーバとドメインを決める
Webサイトをインターネット上に公開するには、サーバとドメインが必要です。
サーバは、Webサイトのデータを保管しておく場所、ドメインは、インターネット上の住所のようなものです。家づくりに例えるなら、サーバは土地、ドメインは住所に当たります。

2-1 Webサーバの選び方
Webサーバは、サイトのデータを保管し、インターネット経由でユーザーからのアクセスを可能にする役割を担っています。 信頼性が高く、速度や安定性に優れたサーバを選ぶことが重要です。
また、サポートの質も考慮し、トラブル発生時にも迅速に対応できる環境を整えることも大切です。
さまざまなホスティングサービスがあるので、予算や必要な機能に応じて選びましょう。
2-2 ドメインの選び方
ドメインはサイトのアドレスとしてユーザーに表示される重要な要素です。できるだけシンプルで覚えやすい、ブランドイメージに合った名前を選びましょう。キーワードを含むドメインにすることで、検索エンジンでの表示順位向上を図ることができます。また、ドメインの末尾(.com、.jpなど)は、ターゲットとなる市場やサイトの目的に合ったものを選定しましょう。
ステップ3 Webサイトの設計
方向性が決まったら、Webサイトを設計していきます。
Webサイトのコンテンツは、ユーザーにとって有益な情報を分かりやすく伝えることが重要です。 ただ情報を羅列するのではなく、ユーザーが知りたい情報にスムーズにアクセスできるように、分かりやすく設計しましょう。

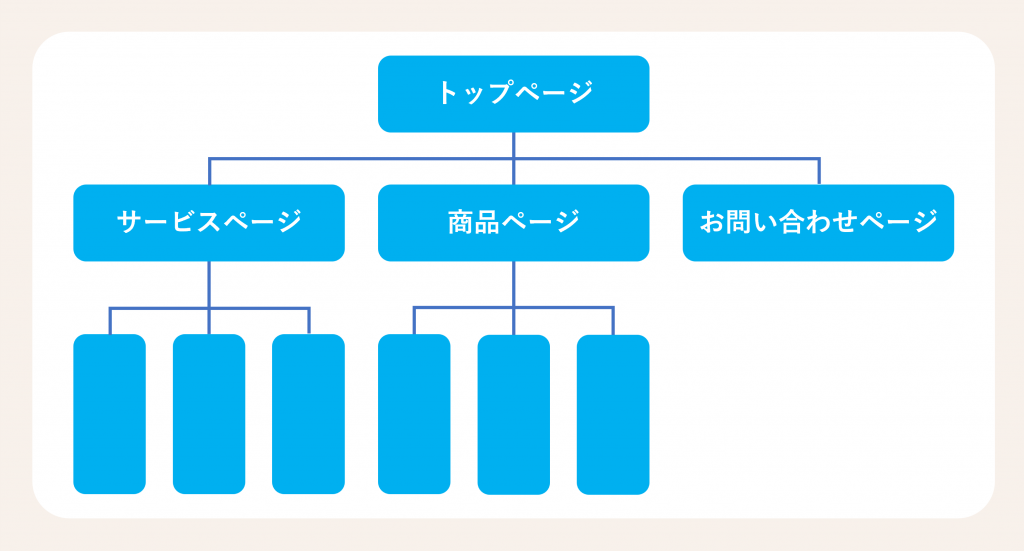
3-1 サイトの構成を設計する
Webサイトのコンテンツはユーザーの興味を引きつけるために重要です。
伝えたい情報を整理し、重要な情報を優先的に表示することで、ユーザーが目的の情報にたどり着きやすくなります。 ユーザーが求める情報を簡単に見つけられるように、どのようなページが必要で、どのようにリンクをつなぐかを設計し、サイト全体の構成を考えましょう。 具体的には、トップページ、サービスページ、商品ページ、お問い合わせページなどが挙げられます。

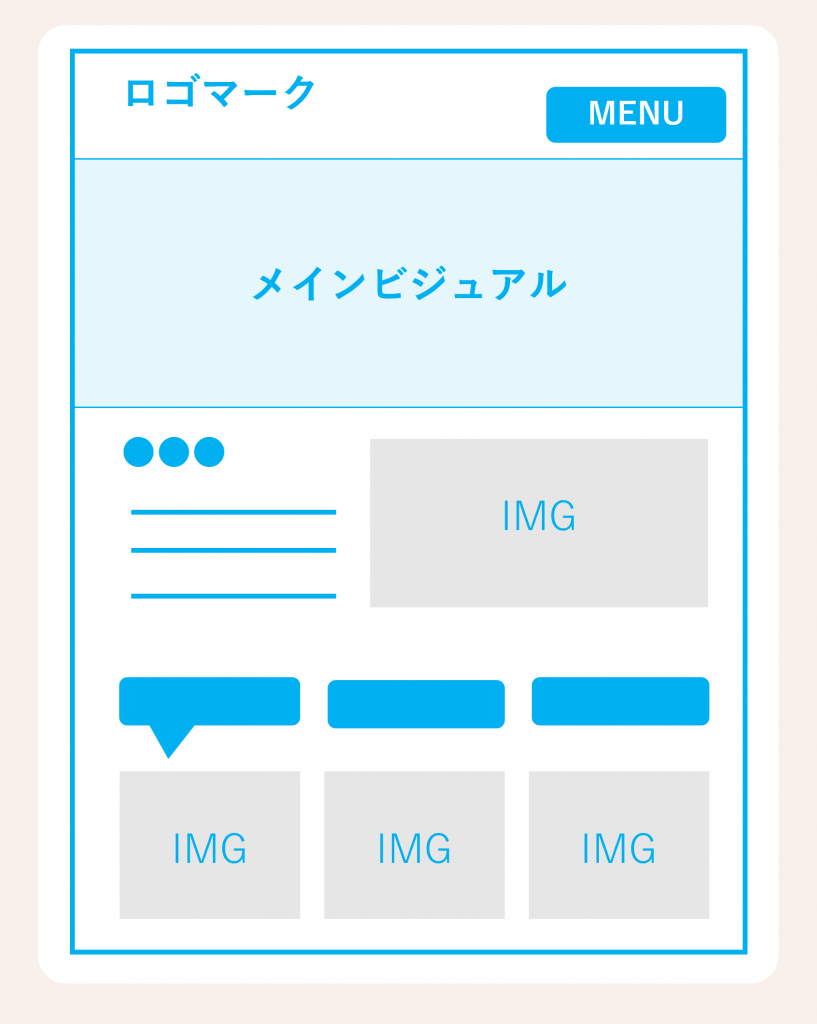
3-2 各ページの構成を設計する
サイト全体の構成が決まったら、ページごとにどのような情報を掲載するのか、レイアウトを考えていきます。タイトル、見出し、本文、画像などの配置を決め、視覚的に魅力的なページを設計します。大まかなレイアウトと情報の流れが把握できれば良いので、この時点でコンテンツの詳細な情報を確定させる必要ありません。

3-3 システムを設計する
サイト構成をもとに、どのようなシステムを導入するべきかも検討しましょう。
例えば、フォームやショッピングカート、会員登録などの機能は必要か?
更新頻度が高い箇所にはCMSを導入するのか?
その場合、どのCMSが適しているのか?といった内容です。必要な要件を満たしているかだけでなく、予算面、セキュリティ面、メンテナンス性、拡張性など、様々なことを考慮することが重要です。
ステップ4 デザインとコーディング
サイトの設計が完了したら、コンセプトに基づいてビジュアルデザインの制作に進みます。
そしてデザインが決まったら、色や形、レイアウトをプログラミング言語を用いて表現し、Webブラウザで表示できるように仕上げます。

4-1 デザインコンセプトを設計する
プロジェクト内で共通の認識を持たせるため、サイトのデザイン上のコンセプトを明確にします。
デザインの方向性をまとめ、様々なルールを決めていく必要があります。具体的には、メインとなる色、フォント、イラストや画像素材の方向性、共通パーツなどに関するルールを決めていきます。
4-2 素材を準備する
サイトで使用するロゴや画像、テキストなどのコンテンツ素材を収集します。営業資料や社内資料などの既存資料から活用できそうなものを集めたり、足りない素材は必要に応じて写真撮影したり、イラストを描き起こしたりします。ストックフォトやリースサイトを利用する場合は、必ず利用規約や著作権について確認しましょう。
4-3 デザインを制作する
素材が揃ったら、実際のデザイン制作に取り掛かります。 この時、ビジュアル化した際の印象のズレや違和感を確認しながら進めることが大切です。 デザイン案を複数制作して、関係各所に意見を聞いてみるのもいいかもしれません。 レイアウトやアニメーションなど、ユーザーの視点での使いやすさを重視しましょう。
4-4 コーディング
デザインが完成したら、それを実際のWebページに落とし込む「コーディング」と呼ばれる作業に入ります。
「フロントエンド」と呼ばれる目に見える表側は、主にHTML、CSS、JavaScriptなどの言語を使用し、ユーザーが直接見たり触れたりする部分を作成します。 一方、「バックエンド」と呼ばれるユーザーの目には見えない裏側の機能をPHP、Python、Javaなどのプログラミング言語で構築します。

ステップ5 テストと公開
Webサイトの構築プロセスもいよいよ最終段階です。
完成したサイトが正しく機能するかを確認し、いよいよ一般公開する準備を整えます。
5-1 テスト
コーディングの作業が完了したら、サーバにファイルをアップロードし動作確認を行います。
誤字脱字はないか、表示が崩れていないか、リンクが正しく機能するか、ユーザーが使いやすいか、仕様通りシステムが動作しているかなど、さまざまなテストを行い、問題があれば修正します。修正点が1個もなくリリースできるケースはほとんどないため、あらかじめテストと修正のためのスケジュールを確保しておくことが重要です。
5-2 公開
最終的に、全てが正常に機能していることを確認したら、サイトの完成です!
万全を期して公開作業を行うものの、予期せぬエラーの発生に備え、公開日当日は、デザイナーとエンジニアの両方が対応できるように準備をしておくことが理想的です。 また公開直後には、必ず公開されたサイトで動作確認を行い、問題が見つかった場合には迅速に対応できる体制を整えておきましょう。

以上、5ステップをご紹介しました。
初心者だったあなたもWebサイト構築の知識が身についたのではないでしょうか。
最初は不安かもしれませんが、一歩ずつ進めていけば、必ず素敵なWebサイトが完成します。
当社では、Webサイト制作におけるサーバホスティングからページ制作・運用までを一貫して対応可能です。
国内在住者向けのサイトに限らず、海外在住者向けのサイトの構築・運用実績もございます。
Webサイト構築でお困りの際は、下記「お問合せはこちら」よりお気軽にご相談ください。
<当社のWebサーバホスティングサービスについてはこちら!>
【新サービス】Webサーバホスティングサービス開始しました